О будущем веб-дизайна.
Сайты с 3D-элементами

Веб-дизайн постоянно развивается в сторону все большей интерактивности. Всякий раз при появлении новых технологий сайты становятся нагляднее и интереснее.
Относительно недавно стало возможным корректное воспроизведение видео прямо на страницах сайта. И хотя такие сайты все еще выглядят свежо, они уже никого не удивляют. Чего не скажешь об интерактивных сайтах с элементами 3D.
Текст → Изображения → Флэш-анимация → Видео → 3D
Не так давно создание сайта с трехмерыми элементами было невозможным. Ситуация изменилась после разработки технологии WebGl, которая позволяет визуализировать 3D-объекты при помощи браузера. Возможно, именно эта инновация определит путь развития дизайна сайтов.
WebGL открывает для веб-разработчиков и пользователей множество совершенно новых графических и функциональных возможностей. Только представьте себе, как будут выглядеть, например, будущие интернет-магазины. Применение новой технологии сделает их максимально интерактивными. Свободно вращая и приближая визуализированные объекты, пользователь сможет изучить их внешний вид как никогда ранее детально.
Большие возможности WebGL предоставляет и для обучающих сайтов. Технология позволяет сделать процесс обучения не только значительно более наглядным, но и очень увлекательным.
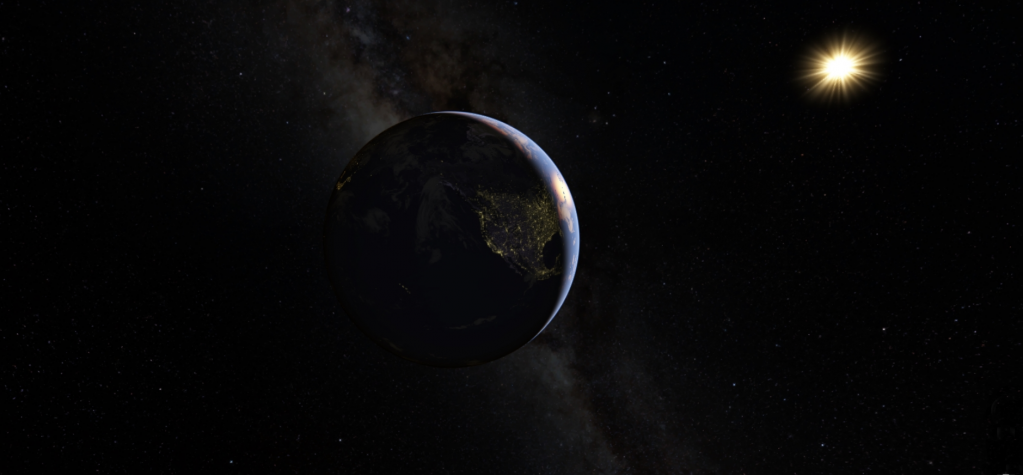
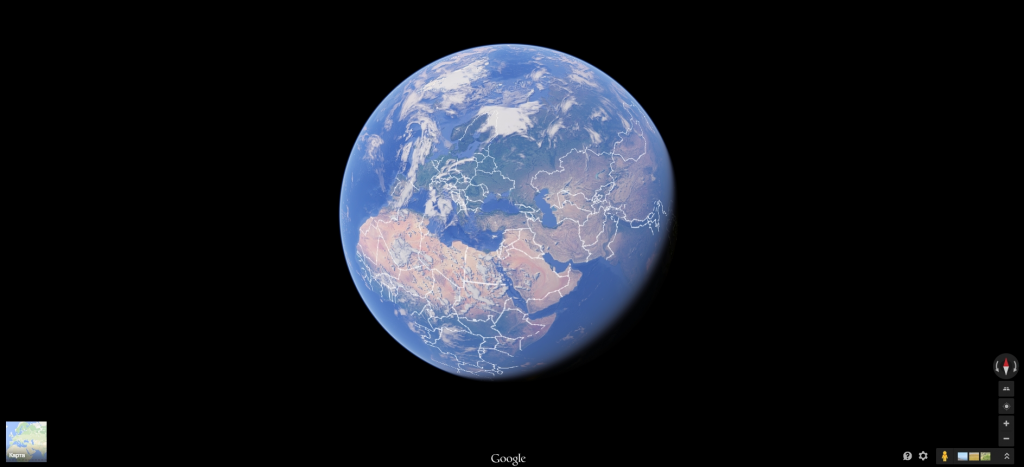
Один из первопроходцев WebGL — Google Maps, уже сейчас использующий новую технологию для отрисовки своей векторной карты.


3D-модель земного шара. Google Maps
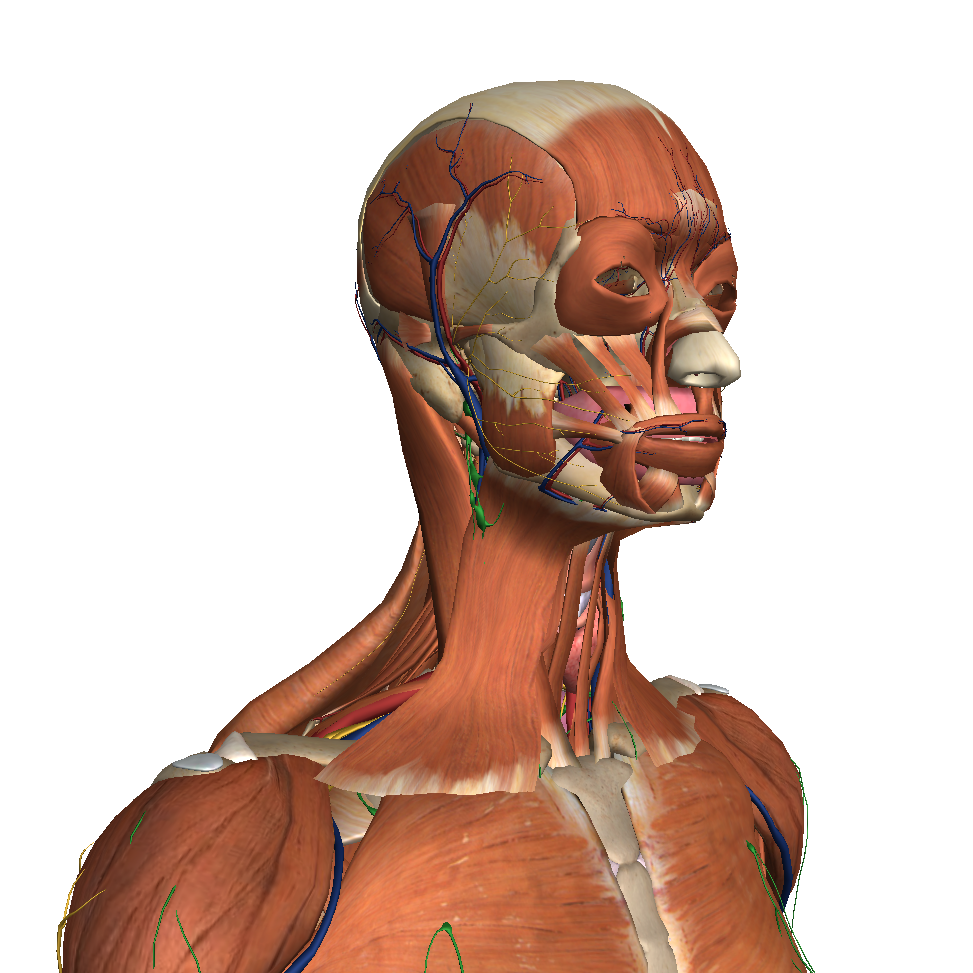
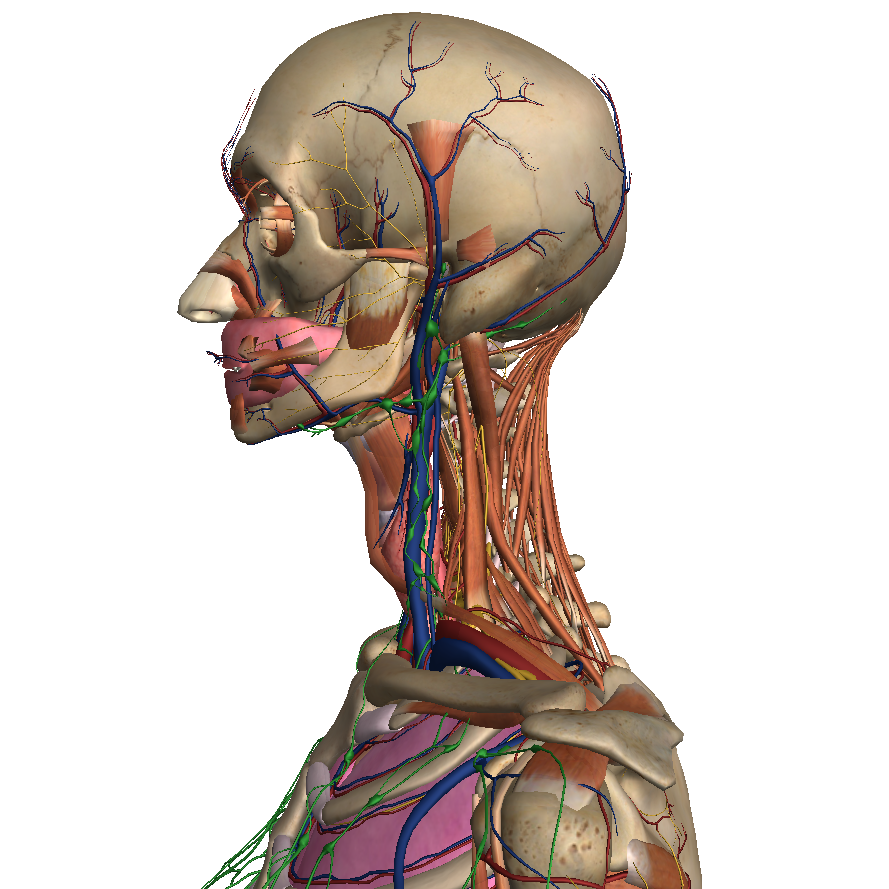
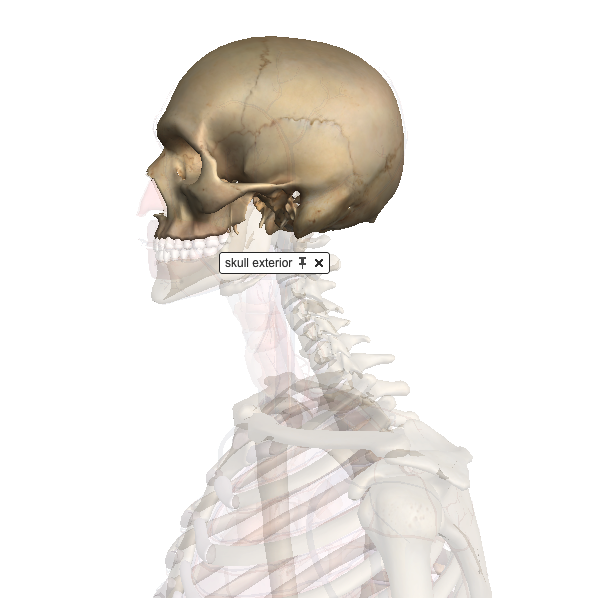
Еще один пример — сайт в формате интерактивного атласа, который позволяет изучать анатомию человека, просматривая строение всех органов и систем.




3D-атлас по анатомии. Zygote Body
• Google Chrome — версия 11 и выше• Safari — версия OSX 10.6 и выше (включите WebGL, установив опцию Enable WebGL в меню Developer)• Opera — версия 12 и выше• Firefox — версия 4.0 и выше
Конечно, должно пройти еще некоторое время, прежде чем WebGl станет достаточно часто применяться на сайтах. Что же касается нас, мы открыты новому и ждем момента, когда сможем представить вам сайт с трехмерными элементами, разработанный в Cakelabs.

