Разработка интернет магазина только с виду проста. Но для создания хорошего сайта используется множество инструментов, без применения которых результаты могут быть сильно ниже возможных, вложенные средства на разработку будут потрачены впустую и финалом проекта станет провал. В лучшем же случае вы просто упустите часть прибыли.
Ниже мы расскажем вам о нескольких таких инструментах.
Инструмент первый
Customer Journey Map
Этапы CJM - Составление собирательного образа покупателя. Нескольких образов.
- Определение точек соприкосновения с клиентом. Где и как мы можем встретиться.
- Нахождение препятствий на пути к покупке. И особенно скопление таких препятствий.
- Оценивание трудозатрат на уборку проблемных мест. Выбор оптимальных вложений.
- Построение нового, максимально удобного пути клиента. Это и есть цель CJM.
Инструмент второй
Удобный интерфейс
Алгоритмы поисковых систем обращают большое внимание на поведенческий фактор пользователя и это сильно влияет на результат вашего попадания на первые строчки поиска. То есть если клиент тупит, зависает в поисках нужной кнопки и совершает множество ненужных действий, то алгоритмы это видят и понижают такой сайт в выдаче.
Чтобы такого не случилось важно хорошо проработать UX-дизайн и User flow*
Мы это делаем хорошо.
*(Переход пользователей от одного сценария взаимодействия с интерфейсом к другому. Пользовательский маршрут)
Инструмент третий
Дизайн система для web
Дизайн должен быть с четким пониманием целевой аудитории магазина. Подбираем нужные цвета, шрифты, формы, изображения и прочие визуальные элементы для того, чтобы максимизировать конверсию и удобство использования.
В работе хорошо использовать UI-киты, которые позволяют создавать, повторно использовать и обновлять каждую деталь сайта быстро и удобно. Например если меняется кнопка в одном месте, то на всех страницах она тоже поменяется.
Существует большой выбор современных стилей в дизайне: Метро, Материал, Флэт, Неоморфизм, Сквеморфизм, Ар-деко, Ретро, Hi-tech, Полигональный и Рисованный стили.
Важно выбрать тот, что будет подходить конкретно вашему бренду, либо смешать несколько и создать что-то уникальное.
Инструмент четвертый
Интерактив
Интерактивные элементы дизайна убивают сразу две задачи:
-
Упрощают взаимодействие с сайтом с помощью различных «всплывашек», «выпадашек», переходов и прочего.Одновременно убирают лишнее и добавляют функционал.
-
Удивляет и впечатляет пользователя, т.к. используется далеко не на всех сайтах. Посмотрите видео с примером работы одного из наших сайтов.
Инструмент пятый
Поиск по товарам
Поиск по товарам является критично важным элементом интерфейса для хорошего интернет магазина.
Когда человек может легко и быстро найти то, что ему нужно — то он радуется. Когда возникают сложности — то он переключается на другую вкладку и продолжает поиск на сайте конкурента. Чем ниже когнитивная нагрузка, тем лучше.
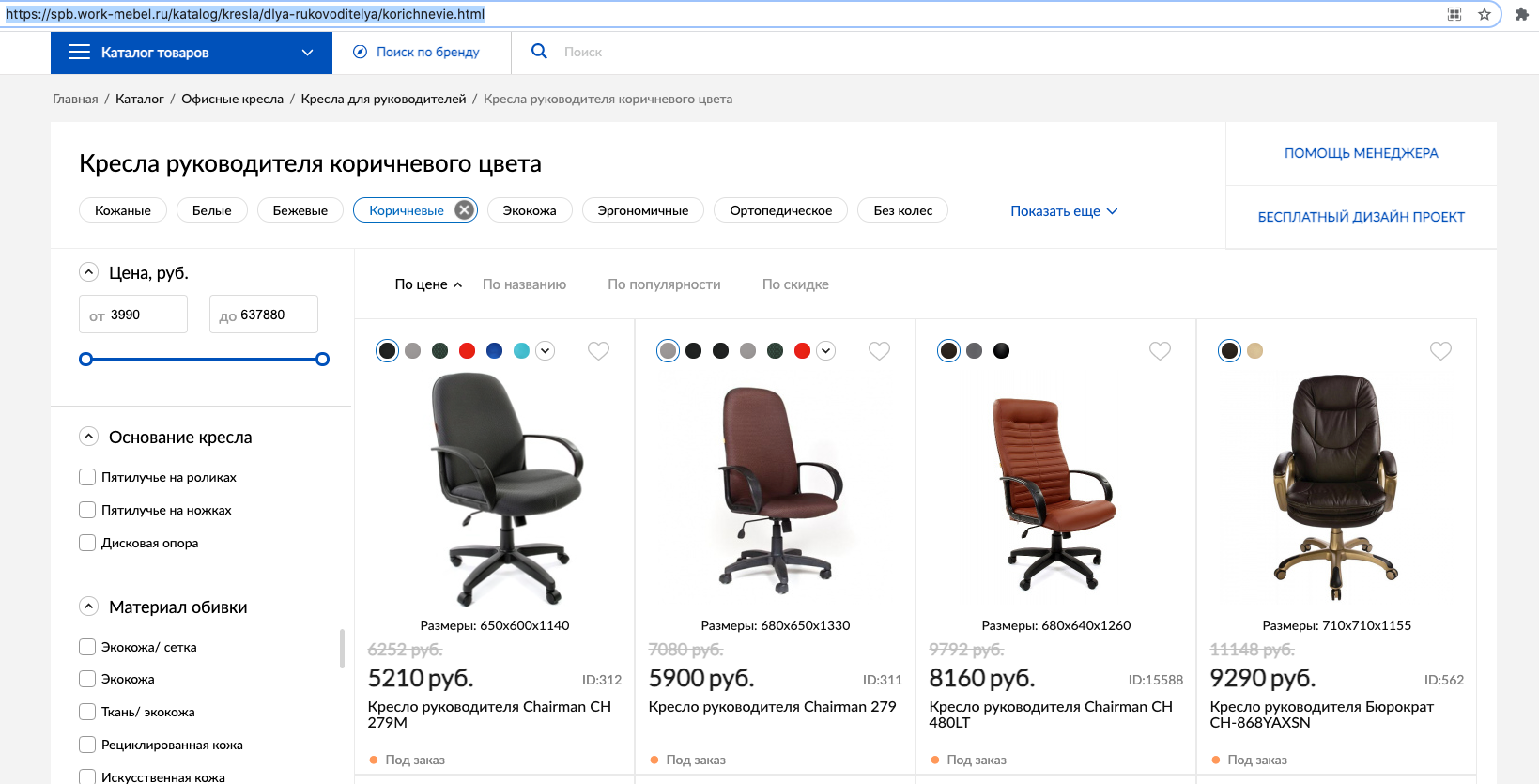
При этом важно понимать, что требования к поиску будут разные, в зависимости от типа ваших товаров.
Рассмотрим два примера:
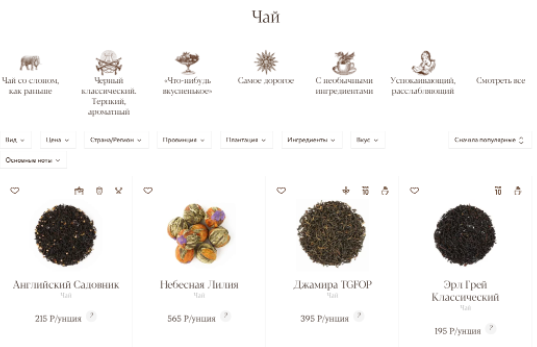
Интернет магазин чая и кофе Унция
Люди регулярно заказывают чай, делая выбор по картинкам и небольшому описанию. В поле зрения мы разместили только то что нужно клиенту, а действия для покупки сократили до минимума.
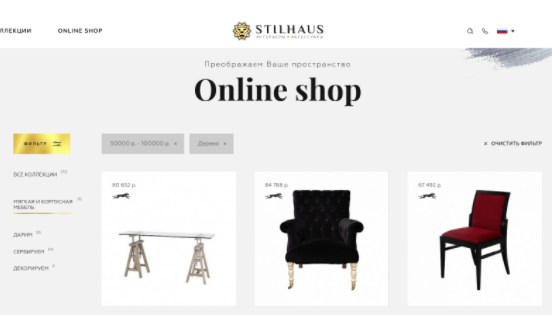
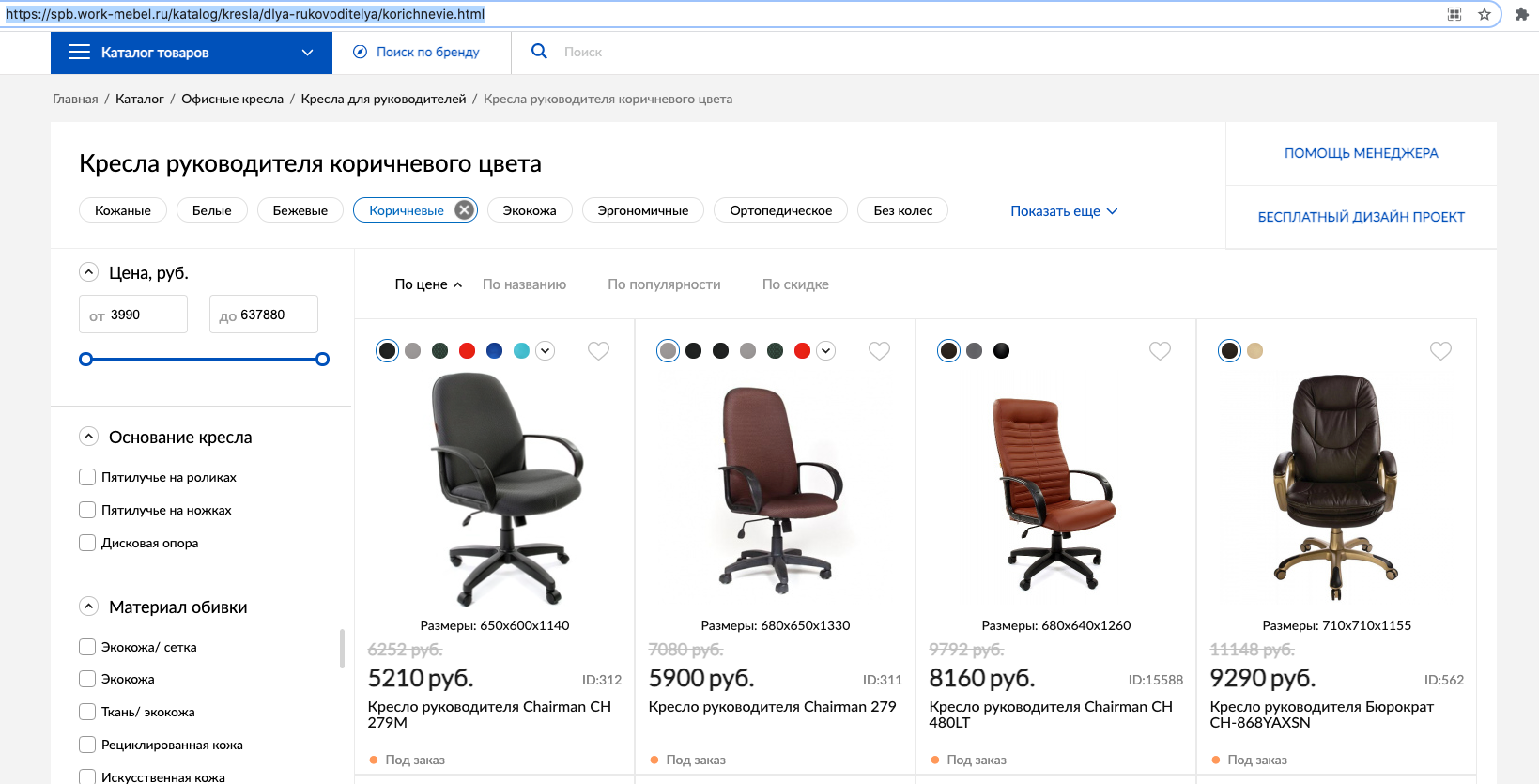
Интерьерная галерея Stilhaus
Здесь важна исчерпывающая информация для более пристального изучения. Нужны технические характеристики и удобный фильтр по ним.
Инструмент шестой
Умная фильтрация для SEO
Фильтр по товарам удобным сделали. Но его же можно сделать ещё и инструментом для приведения дополнительных посетителей! Как? Да вот так:
Нужно сделать так, чтобы результатом фильтрации был не только товар, но и новый URL адрес. Обычно он не оптимизирован для поисковиков.
- Показываются get-параметры в адресной строке
- Нет уникальных мета-тегов
- H1 заголовки не меняются на актуальные
А также если верстка идёт на технологиях SPL*,React**, Angular***, Vue****, то не так просто добиться изменения url адресов. Но мы это делаем.
(*SPL — это сокращение от Smart Programming Language, или «Умный язык программирования». SPL предназначается для того чтобы дать возможность легко и эффективно создавать программы, работающие на любых устройствах — планшетах, ноутбуках и смартфонах на базе Windows 10)
(**React — это декларативная, гибкая и эффективная JavaScript библиотека для создания пользовательских интерфейсов. Она даёт возможность собирать сложный UI из небольших изолированных кусочков кода, которые называются «компонентами»)
(***Angular — JavaScript-фреймворк с открытым исходным кодом. Предназначен для разработки одностраничных приложений Его цель — расширение браузерных приложений на основе MVC-шаблона, а также упрощение тестирования и разработки.)
(****Vue — JavaScript-фреймворк с открытым исходным кодом для создания пользовательских интерфейсов. Легко интегрируется в проекты с использованием других JavaScript-библиотек. Может функционировать как веб-фреймворк для разработки одностраничных приложений в реактивном стиле.)

Если внедрить умный фильтр, то мета-теги и релевантные заголовки будут генерироваться автоматически. Это даст возможность дополнительно показываться в поисковой выдаче по низкочастотным целевым запросам. Визиты с таких запросов дают хорошую конверсию, что опять таки положительно сказывается на SEO.
ВЫВОД: чем меньше человек тратит времени на поиск товара, тем для него это лучше и он ближе к покупке.
Инструмент седьмой
Интеграция с 1С
В услугу по созданию интернет магазина может входить и подключение к вашей 1С, если она есть. Интеграция даёт следующие возможности:
- Выгрузка на сайт данных о товарах - цены, характеристики, изображения и прочее.
- Обновление и обмен данными сайта и 1С в режиме реального времени.
- Выгрузка информации по расписанию, в назначенное время.
- Показ наличия товара в интернет магазине, а в 1С точное количество остатков.
- Загрузка данных контрагентов на сайт интернет-магазина из 1С.
- Уведомление об ошибках в процессе загрузки.
- Прочие автоматизационные процессы.
Всё это сильно упрощает работу компании и даёт актуальную информацию пользователю сайта.
Инструмент восьмой
Адаптивность сайта
Уже ВСЕ заходят в интернет со смартфонов, даже бабушки. Потому адаптив под мобильную версию просто обязателен, тут даже спорить не о чем. Но вот соотношение пользователей заходящих со смартфона и с компьютера бывает разным. Потому мы создаём интернет магазин исходя из вашей аналитики.
Если у вас преобладают пользователи мобильных, то сайт создаётся под Mobile Only.
Если аудитория делится между смартфонами и компьютерами примерно поровну, то идём из концепции Mobile First. То есть сначала делается мобильная версия, а затем уже добавляется десктоп.
Если больше пользователей всё таки с ПК и ноутбуков, то применяем метод Desktop First. Тут наоборот - сначала для компьютерной версии, а затем сайт адаптируется под мобильник.
Инструмент девятый
Система оплаты
Среди вариантов оплаты на сайте есть два пути:
- Агрегатор Это специализированный сервис - Робокасса, ЯндексКасса и другие. Плюсы агрегаторов в большом количестве способов оплаты, помимо банковских карт, а также минимальные время на подключение. За это нужно платить высокой комиссией. Причем не только с продавца, но и с покупателя.
- Эквайринг Это прямой договор с конкретным банком. Плюсы в низком проценте комиссии и скорости поступления денег на расчетный счет. Минус в том, что принимать оплаты можно только с банковских карт определенных платежных систем, которые есть у выбранного банка.
Инструмент десятый
Upsell
Данный инструмент позволяет увеличить сумму чека путем предложения более дорогого варианта или продажи дополнительных позиций.
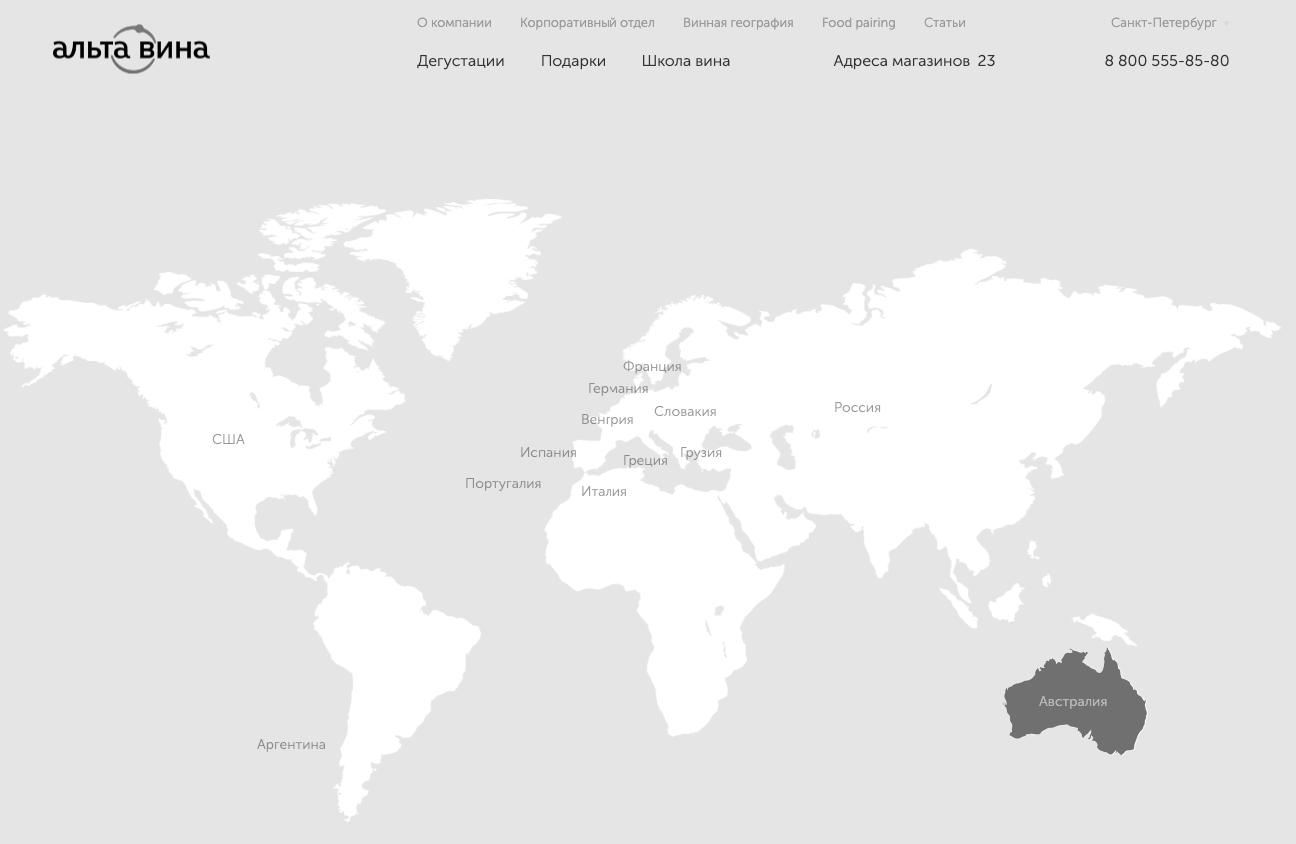
Вот пример созданный нами для винного онлайн-магазина:
Мы разместили карту, на которой можно было выбирать регион и конкретный виноградник. Таким образом у человека появляется стремление быть причастным к более высокому уровню и это подталкивает на покупку более дорогого вина.
Помимо этого мы поставили на сайте предложение добавить к вину сыр. Ведь все любят пить вино и закусывать его сыром. Это стало отличным апселом, который увеличил чек корзины.