UX website design
от Cake
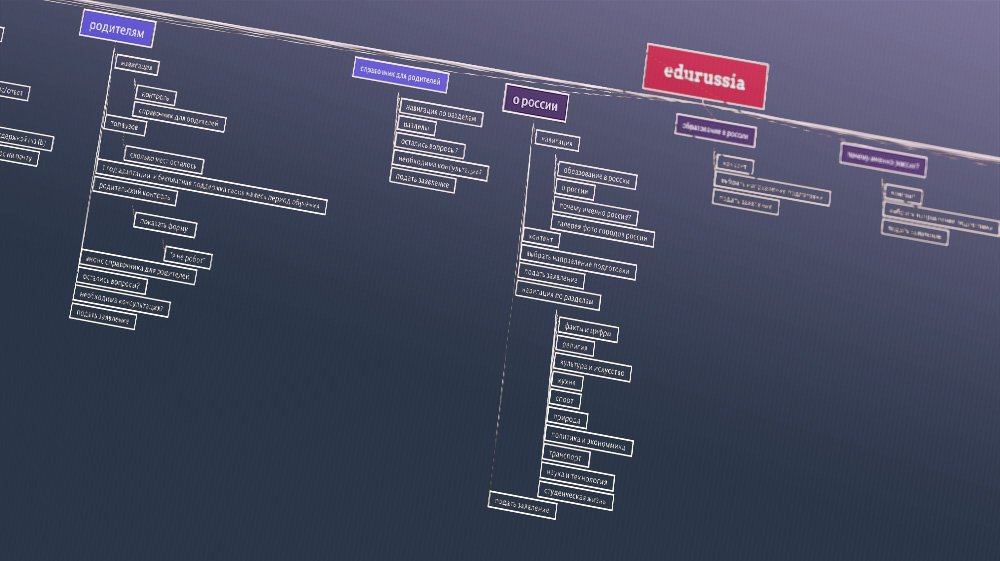
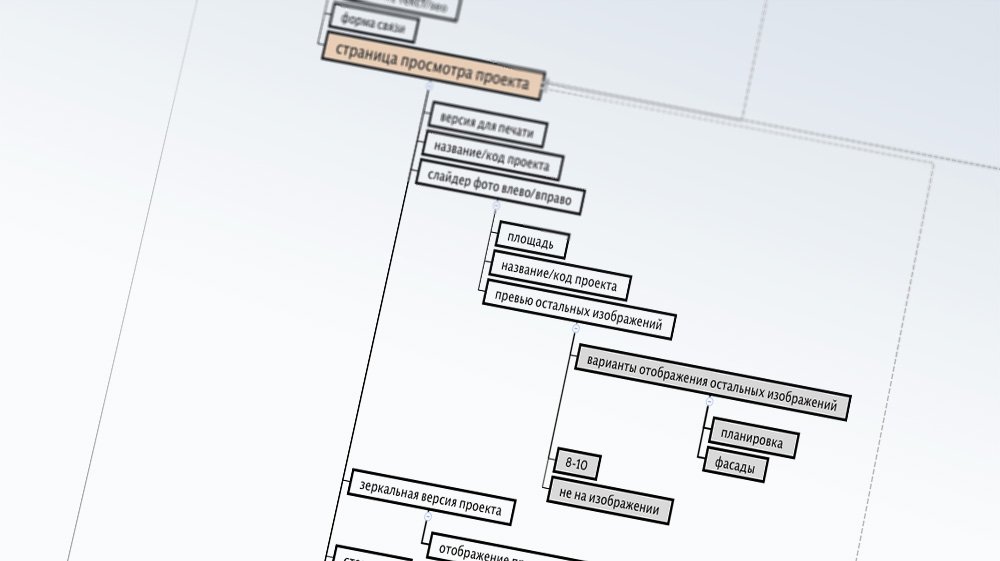
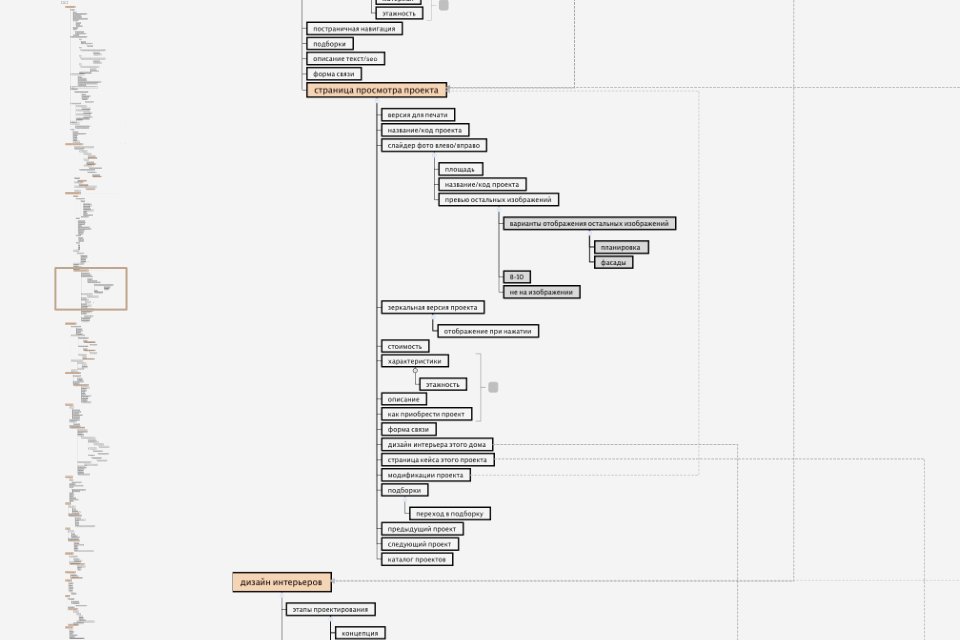
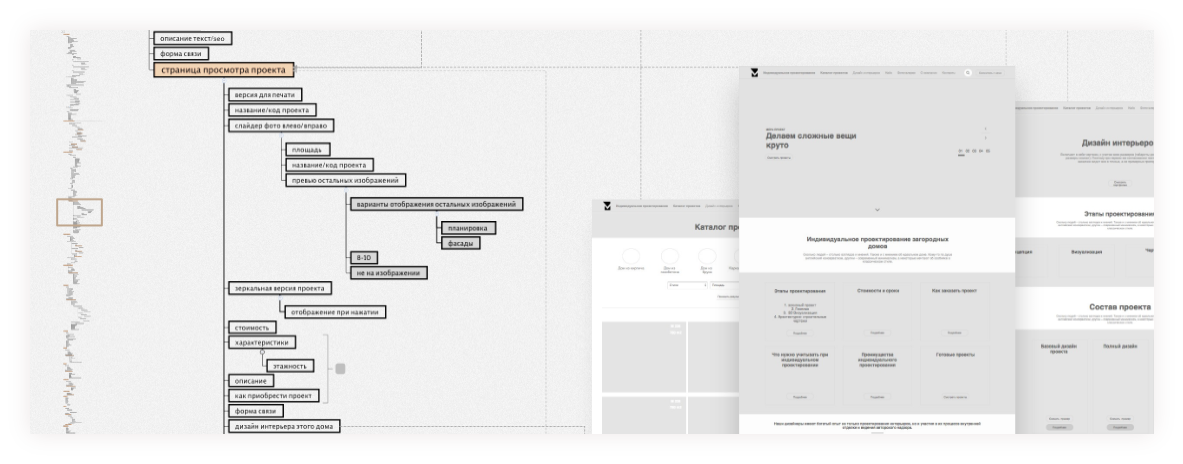
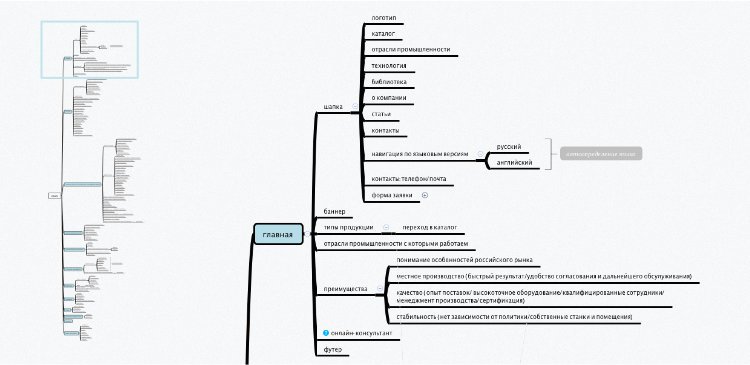
Website design does not begin with the selection of colors. Before creating the appearance of a product, you need to work out its logic. This is the essence of UX design or interaction design services.
Case
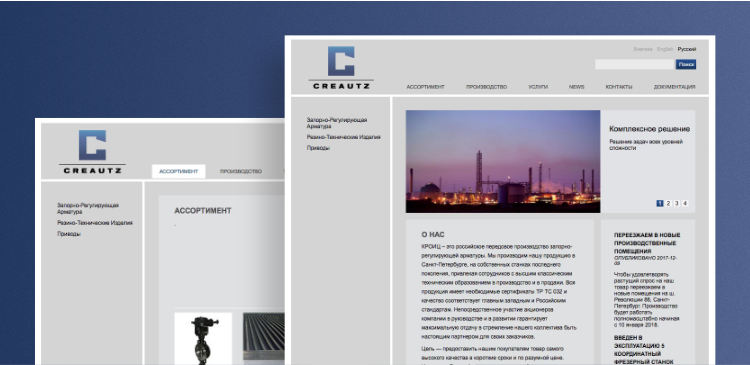
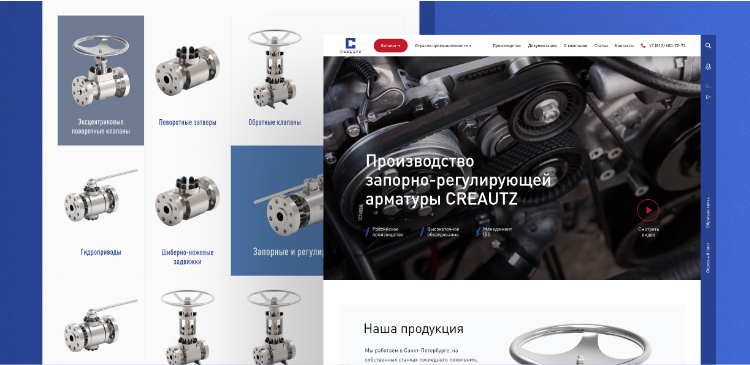
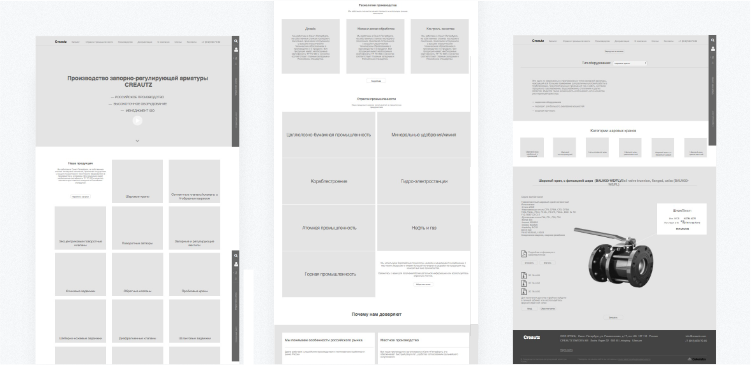
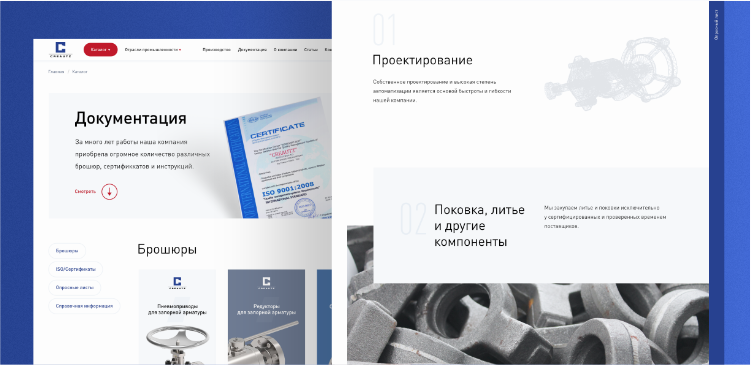
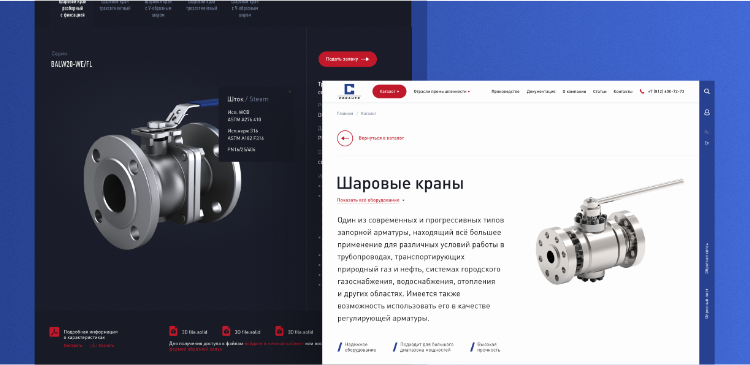
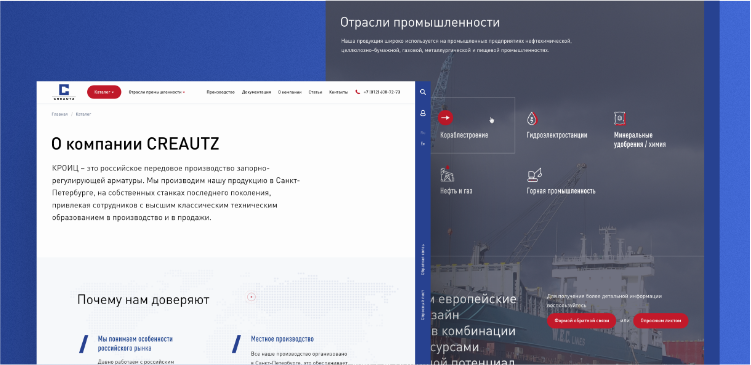
Creautz website design
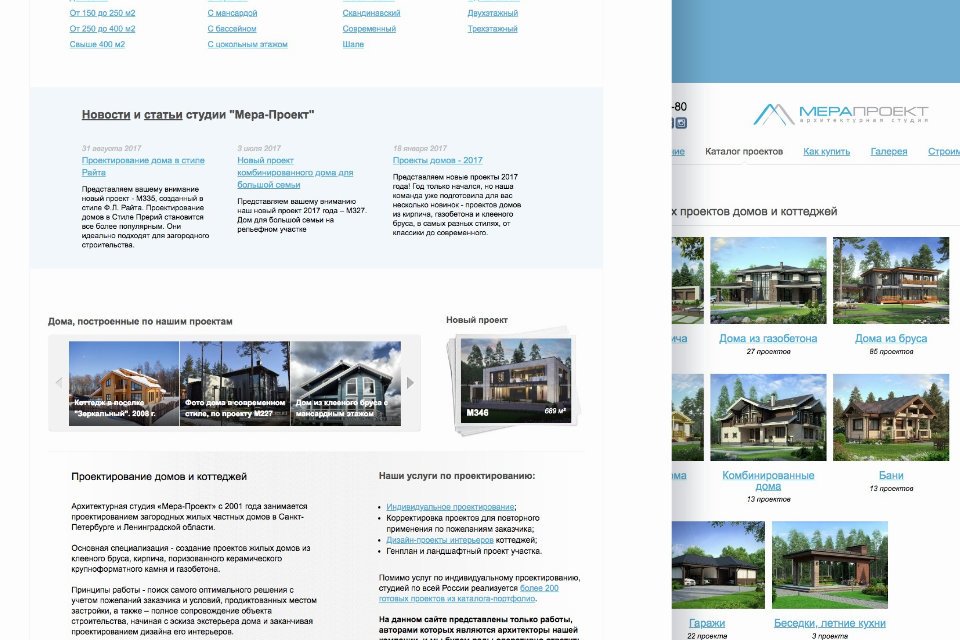
The Swedish company Creautz produces shut-off and control valves, and expects functionality and convenience from the site above all. The old Creautz website did not fit into the image of a modern company and required a complete redesign.
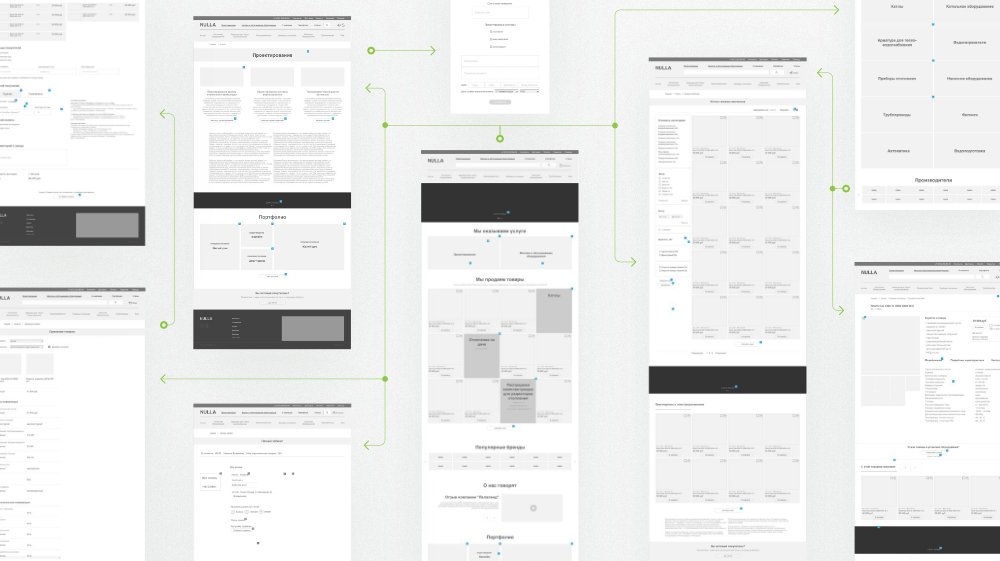
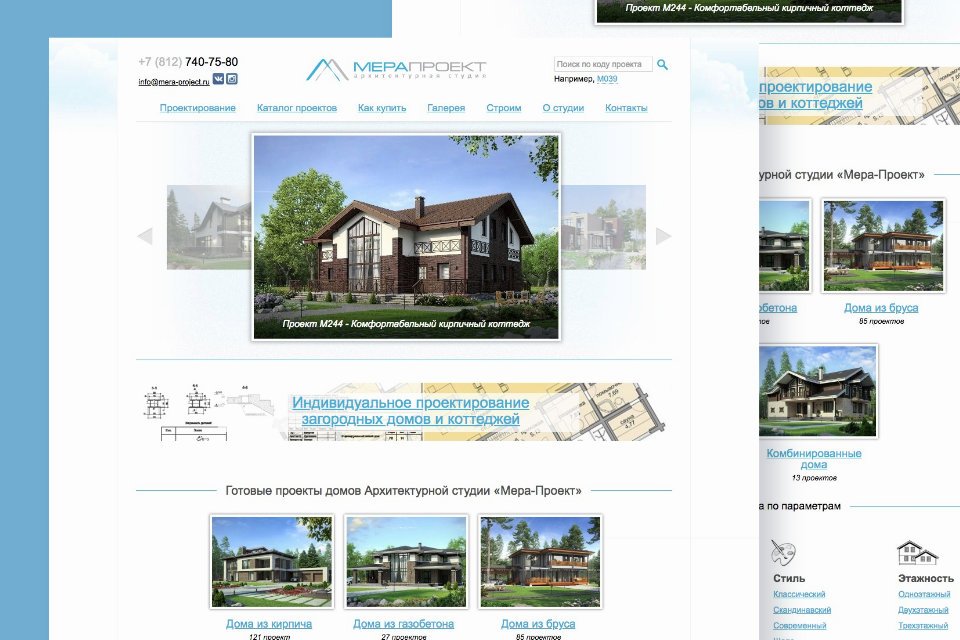
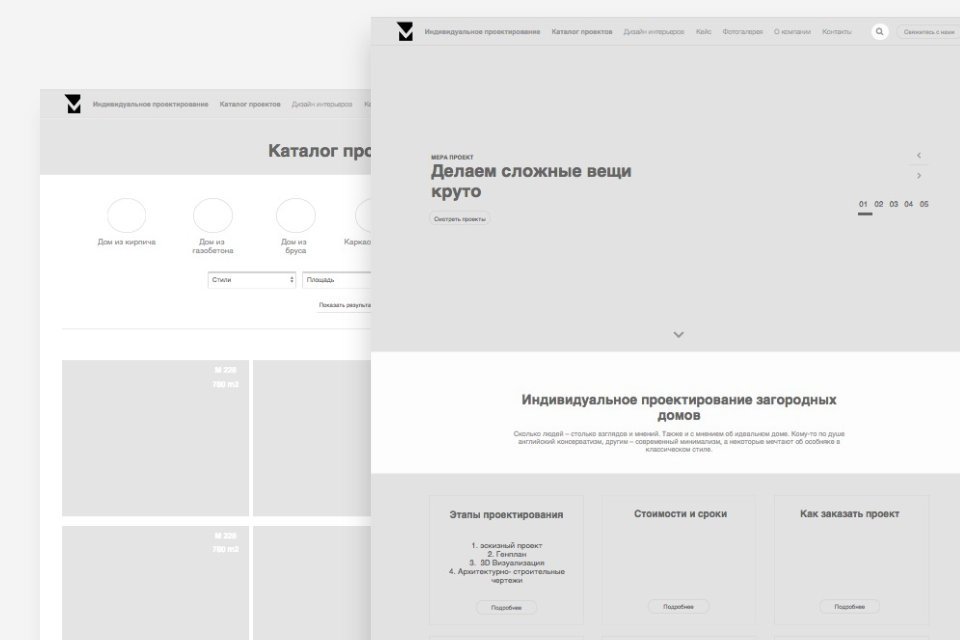
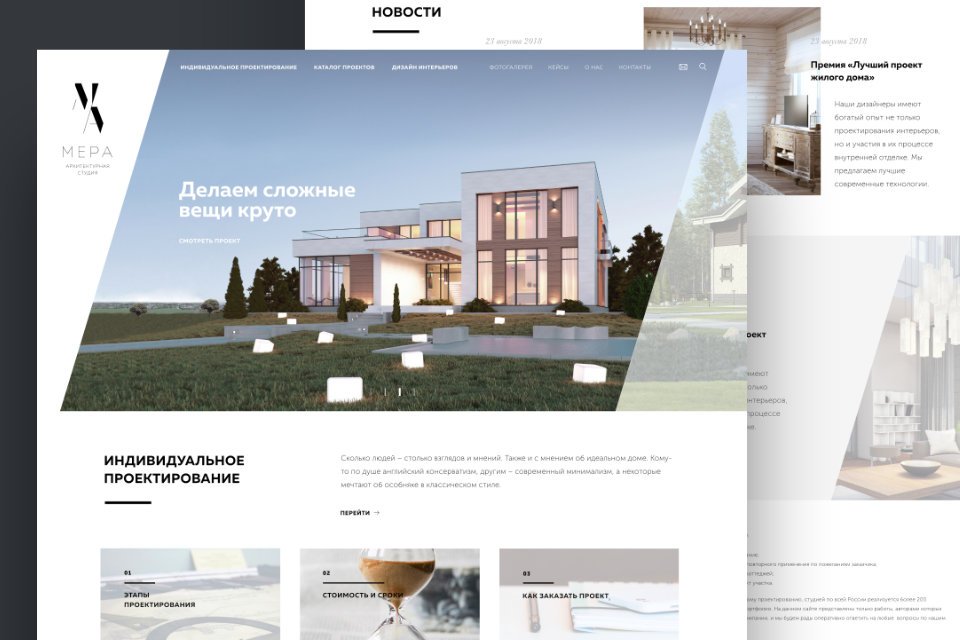
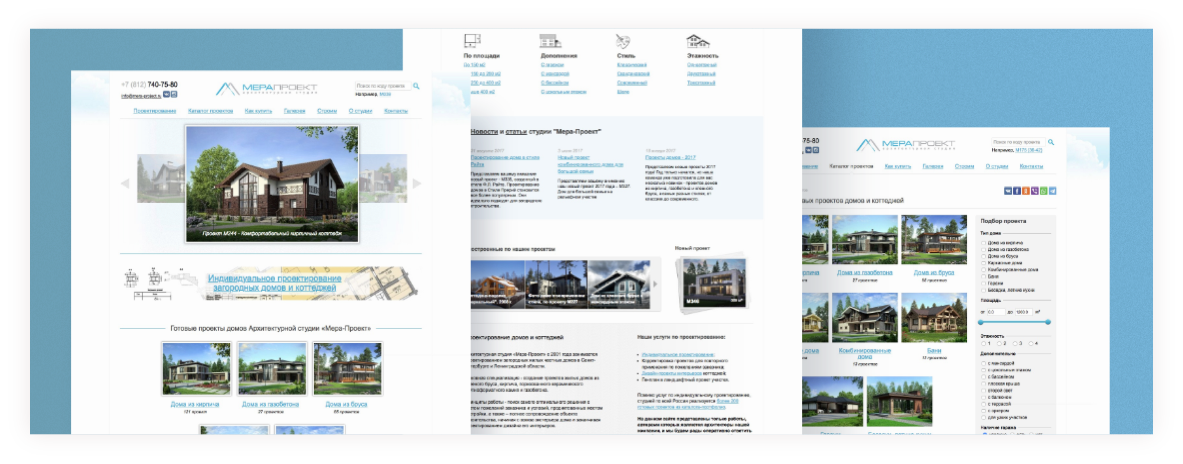
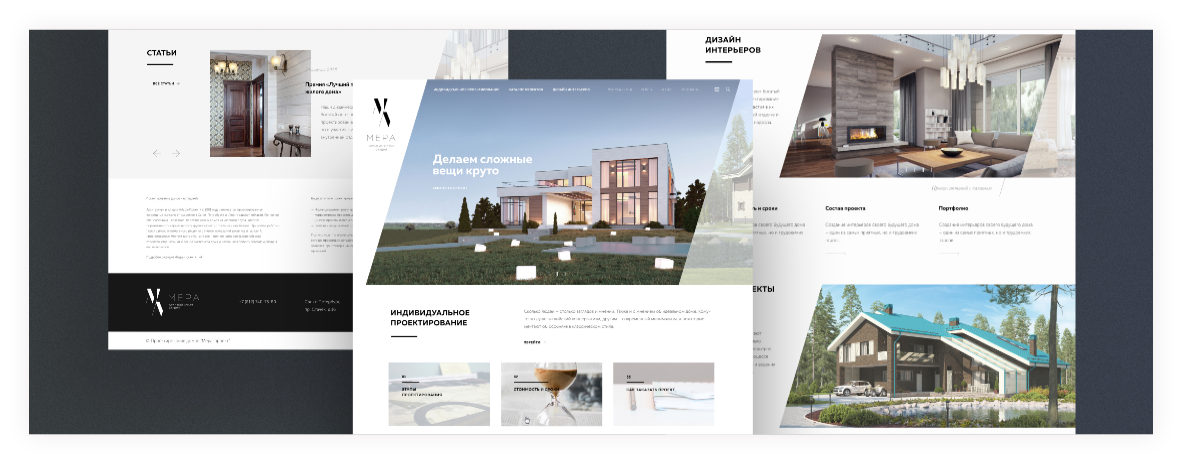
Old and new versions of the site
If you want to save on design, order it. The point is that UX design helps to properly organize the work process: determine the need for a particular functionality, set priorities and avoid making mistakes. And in the end, you save time and money.
The price of website prototyping is 15% of the project budget. But this is several times less than the cost overrun that would have gone into numerous alterations at the final stage. After all, it’s easier to correct a drawing than to redo an almost completed building.
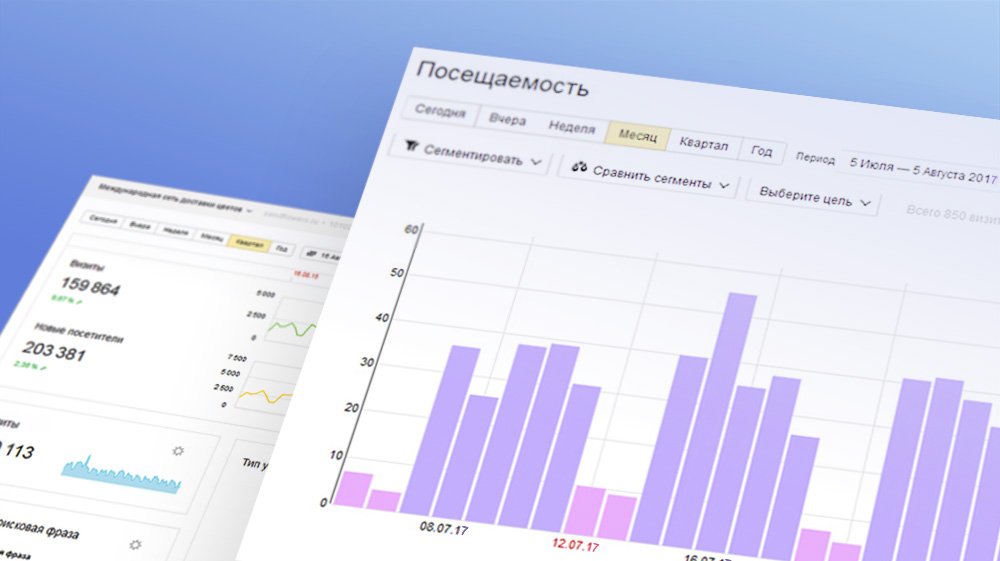
And one more plus. When designing a website, the goals of the users are taken into account, which means the result of the work will not just be a satisfied client, but an improvement in the efficiency of the entire business.